Posts from the ‘Writing’ Category
‘Sheila’ was a short film I wrote which was funded by the Scottish Film Council, Scottish Television, Scottish Film Production Fund. After it was shot, Steven Woolley’s Scala Productions added further funding which enabled a 33mm print. It was originally broadcast on Scottish television as part of the Centenary Reels short film initiative, and later on Channel 4 as part of its Shooting Gallery series.
It tells the story of Harry, a small time gangster, who’s stuck in a room, waiting and pacing. All he has is Sheila, a femme fatale, to keep him company…
The short was devised as a noir, and is shot in black & white.
It was directed by Hannah Robinson, and made in the beautiful city of Edinburgh. I can’t give too much of the plot away – you just need to watch it, which will only take you 10 minutes.
‘Sheila’ went onto win Hannah a Best Director award at Rome’s ‘Donne in Corto’ Film Festival.
Further details on the film’s origination are on the Scottish Screen Archive, and on the BFI website
Interestingly, searching on Wikipedia for the origins of the name, it comes from the Gaelic name Síle/Sìle, a twisting of Cecilia and means “blind”, from the Latin word caecus.
A fantastic opportunity for any little boy obsessed with computers, games and toys, I was commissioned as a scriptwriter and audio director on a number of early LEGO multimedia products.
All the products (CD-ROM plus a case of intelligent bricks) worked with an adaptation of the LEGO MindStorms collaboration with MIT – a series of kits featuring software and hardware to create small, customizable and programmable robots.
MindStorms was the natural extension of LEGO’s ‘just imagine’ principle, connecting the simple premise of building something with bricks with basic programming ideas.
I worked with a talented development team over in Billund, then given the top-secret moniker of SPU-Darwin. Over the years, the producer of the projects, Bo Nielsen, became a good and valued friend. Recently I even, turned up a picture of myself, Bo and Lars having a whale of a time with some of the prototype toys.
Many of the original development team went on to form Ghost DK, a well-established FX house (recent work on ‘Pacific Rim’ I see!), while one of the concept artists, the hugely talented, Kun Chang works as a Realization/Cinematics Director in Montreal.
Cybermaster*
Set in Technic City, this first product introduced kids to early programming ideas using the core ‘PBrick’ and adding touch sensors to build your robots.
I devised the product guide characters, Taxi Jim, who flew you around the city and the main guide, Joe, a friendly scientific mini fig type who led you through the learning programmes, aided by his accident prone robots ‘Beep’ and ‘Bop’.
The core of the product was to construct two battling ‘bots ‘Crusher’ and ‘Stinger’ for arena-style tournaments. Once properly constructed, kids could try to score points by hitting the sensor areas on the ‘bots.
*I tried unsuccessfully to get Bo to lobby to have the name altered from something sounding less like a virtual sex toy.
Mission
A follow-up to Cybermaster, this add-on pack enticed kids with the prospect of building a cool-looking aircraft and flying missions via briefings I scripted to be played from the PC.
SpyBotics
A neat take on the ‘programming and missions’ set up established in the earlier titles, in this product we created the scenario of you as a special agent primed with the task for building ‘SpyBots’ to take on secret adventures.
The pack consisted to a Mission Impossible-style CD-ROM briefing, with various maps and gadgets, along with the bricks to construct your SpyBots – Shadowstrike, Gilgamesh and Snaptrax.
Droid Developer’s Kit’ & ‘Darkside Developer’s Kit
And just to round out the boyhood dream, in this final sequence of MindStorms experiences, I scripted a title in which children are trained by the ‘JediMaster 2000’ to build and programme their own ‘Droids’. Lego and now LucasArts – bliss.
The JediMaster computer resided on Tattoine in a workshop featured in this sequence – we knew about the forthcoming Phantom Menace at that time, so the idea was to evoke the young Darth’s tinkershop.
The core droid in the pack, and obviously its key USP, was to build your very own R2-D2 unit. I seem to remember we had one running around our Shoreditch offices back in the day…
The follow-up pack was a nice offshoot idea – children could cross to the Darkside and build an AT-AT.
Come to think of it, I’m not sure I scripted it that you could ever return though – once gripped by the Darkside, I think that’s pretty much it – you kids just don’t know the POWER!!
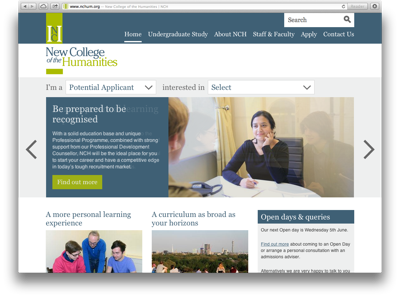
Working with the lovely and talented bunch over at Moon, in Cardiff Bay, I produced the web presence for the recently launched New College of Humanities (NCH) – the AC Grayling led University venture.
Something of a large-scale beast, the build required a content management system overhaul delivered on Drupal’s open source CMS framework, deploying a responsive design that allows prospective students, parents and media to browse and find relevant information.
I worked with Moon on the workshopping through to sketching and then into the wire framing and function and technical documentation.
Once completed, my main role was to ensure a smooth and purring delivery of production, liaising between creative and engineering teams alike, and ensuring a close contact with the client.
Built with Drupal 7’s CMS framework, the admin tools allow the NCH marketing team to maintain all site elements, while the responsive designs provide for desktop, tablet and mobile browsing.
- Click to view
My involvement and responsibilities covered the following areas:
- Workshopping
- Information Architecture
- Functional Specification
- Annotated wireframes
- Drupal administration
- Image and copy editing
- Project Management
Conceived as a classic genre follow-up to the originating two-minutes interactive drama ‘Mazehouse.tv’ was an original production commissioned by Universal’s Sci-Fi Channel in partnership with the ad agency, HHCL.
It was written and designed as a paranormal investigation on the Sci-Fi Channel, set over five days during the Halloween period (of course!).
Sci-Fi (now SyFy) provided broadcast slots that were traditionally used as interstitial slots, with the idea that viewers would get their daily broadcast updates about the investigation at the supposedly haunted house in Sussex.
Since it was commissioned as an interactive drama, as well as watching the TV episodes, viewers could interact with the team and the production in general – read and comment on daily blogs, access live chats during seances, send SMS messages to questionnaires, access ‘live’ EMF monitors in the house, even download their own ‘spook detector’ to search for spectral emanations at home.
- Click to enlarge
It was a blast from beginning to end.
There were many moments in this innovative drama that I’m proud of, but one sticks in the mind that illustrates the fun and the innovation of Mazehouse.
Along with Alice Taylor and Adam Schaub’s then company ‘Stor Entertainment’, we set up a ‘live’ chat after Episode 4, when viewers were encouraged to get online to join in a seance with Louise McMurray – the team’s psychic. Of course it was really us pretending to be the characters, typing out the seance lines.
Our ‘Scooby-Doo’ investigator characters – complete with Mazehouse.tv branded sweatshirts were:
- Steven Millington – Parapsychologist & Team leader
- Jon Ward – Sci-Fi Producer
- Louise McMurray – Psychic
- Jo Cargill – Technical Director
- Gary Mitchell – Systems Engineer
And here, across the series episodes you can see them in action.
Episode 1
Episode 2
Episode 3
Episode 4
Episode 5
We wrote it that tensions would build up amongst the team culminating in the final episode on Halloween itself – when ‘something’ would go terribly wrong, as you can see in this last episode.
Episode 6 – Mazehouse Live
We ‘cut’ the final broadcast (the ghost was well and truly in the machine by then), so viewers had to get online to see what happened to the team. Did they get out alive? This final clip was the ‘lost’ episode – available only to viewers who watched online.
As with two-minutes.com, Tobias Sturt, who wrote the script with me, has archived the original site for Mazehouse on Drupal, so you can step through the web creation at least, view the team blogs, read through on the mysterious history of Mazehouse and watch the six episodes via YouTube.
The whole production would not have happened without the support and brains of Ross Sleight, who was running the show at the digital arm of HHCL, who managed Sci-Fi account.
Thanks are due to Alex and Becky Wright who bravely donated their home for the duration of the production, to the director, Tim Usborne, to Tobias Sturt the writer, and to all the ghosts of the Mazehouse.
- 5 day interactive drama in realtime
- Web, LiveChat, downloads, TV, SMS
- Raised SyFy’s % share for peak viewing times
- Generated PR and awareness for Sci-Fi
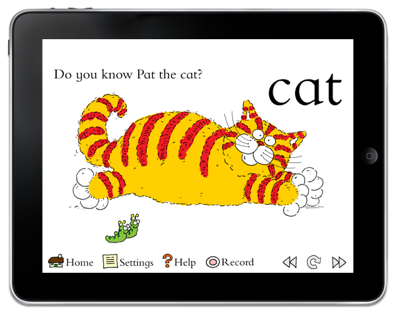
Given the initial desktop downloads for Pat the Cat and his other phonic friends were released well ahead of the iOS revolution, it was with some due creative satisfaction to finally produce Pat as an app.
With ‘Pat the Cat’ on iPad and iPhone I also wanted to add some unique features made possible by the transition to the iOS platform.
Children can now literally get to grips with the friendly fat cat while they learn the basics of the ‘a’ vowel sound. Now young users can press chunky controls to stop/start or refresh a page; stroke Pat to hear him purr; tap a caterpillar to make them laugh, or even tickle Pat’s feet to make him chortle.
My favourite added feature was the ability for children to record their own voices – so that they may repeat the sentences, and the large vowel and then on tapping these elements hear their voice played back to them. Parental guidance would be required, although I ensured we kept the ‘listen’, ‘say’, and ‘play’ sequence as simple as possible.
The app was awarded a ‘Kirkus Star’ by notable review site Kirkus Reviews, and featured in its top book apps for the year. Kirkus said:
‘Based on the picture book of the same name, this charming app is a flawless combination of music, sound effects, narration and interactive elements.
The experience isn’t merely entertainment, but an excellent tool to help emergent readers identify and practice the sounds and letters that make up words that rhyme with “at.” The star of this entertaining show is a very proper British cartoon cat, Pat, who wears a top hat and who, yes, is fat. “He’s even got fat feet!” says one of the endearing duo of caterpillars that move across the expansive white pages with satisfying clicks and bounce on top of each word as it is voiced. When Tat the Bat and Nat the Rat emerge from inside Pat the Cat’s top hat, more good-natured silliness ensues. The spot-on British narration and the droll, jazzy bass-line accompaniment round out this terrific app. There are a few well-chosen interactive features throughout, including a particularly helpful option for beginning readers to practice by easily recording and playing back their own voices. The only quibble one could possibly have here is with the humor at the expense of the overweight cat, but it is so good-natured (and such an obvious rhyme) that it can be overlooked.
This irresistible app gets everything right, proving that simplicity is sometimes best. (iPad storybook app. 2-7)’
Next in Pat’s evolution is being printed to iBooks very soon and hopefully Android at some point this year. Watch this space, Pat fans!
‘Pat the Cat’ is available for download on iTunes.